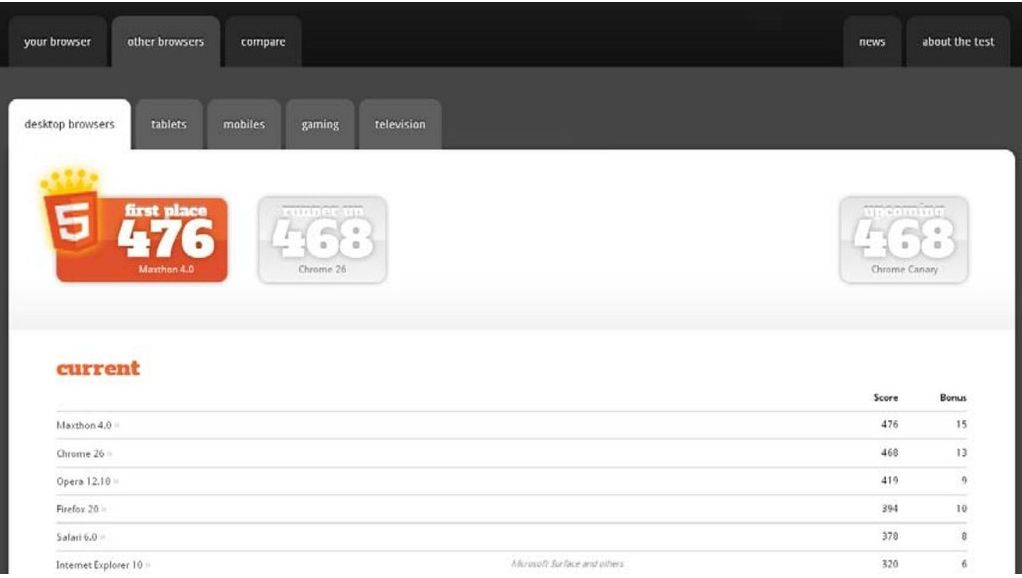
原则上,HTML5应用程序可以在目前任何主流的浏览器(IE、Chrome、Opera、FireFox、Safari等)中执行,但由于HTML5规范目前正处于发展阶段,所以,现今的各种主流浏览器对HTML5规范支持的程度不太一样。根据国际权威的HTML5测试网站http://html5test.com/发布最新一期测试数据来看,目前,对HTML5 支持度最高的浏览器是Maxthon 4.0 和Chrome 26。这里所指的支持度是通过对HTML5的各项新特性诸如canvas、video/audio、新的form元素、WebGL等综合的一个兼容性支持,如下图显示了各个主流版本浏览器在PC上对HT...

从兼容性来看,目前Maxthon4.0(傲游)对HTML5的各项支持度最高,但从实际Web页面运行效果来看,综合JavaScript运行速度、DOM渲染速度、动画渲染速度、安全性、综合性能等因素,Chrome是目前较好的选择。同时,由于JavaScript是唯一的Web应用程序的客户端语言(使用带插件的AS和ActiveX等除外),而Chrome拥有最快的JavaScript执行引擎V8,这样就大大提高了Web应用程序客户端的运行效率。所以,从游戏开发的角度来看,目前Chrome无疑也是较好的选择,本书中的所有案例都在Chrome中测试通过。
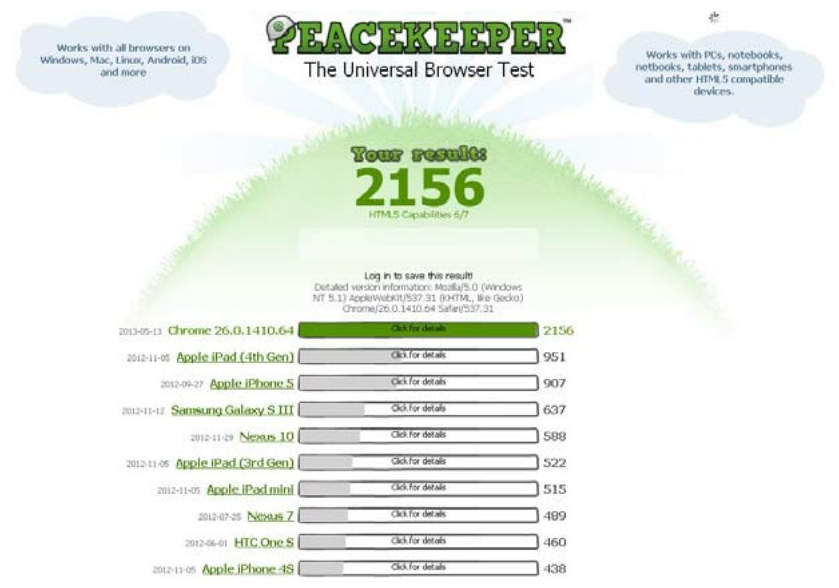
html5test.com网站主要是针对 HTML5兼容性测试,另外一个对 HTML5综合性能检测权威的网站 http://peacekeeper.futuremark.com 可以针对浏览器进行全方位的测试,从检测结果来看,目前综合性能最高的也是Chrome浏览器,如下图显示了peacekeeper的检测结果。

在 peacekeeper 首页以漫画的形式展示了目前浏览器的综合评论,打出的标语是"Google Chrome King of the Hill since 2011-09-19 Windows PC",当然,也可以单击"Test your browser GO"来检测本地浏览器的综合性能,如下图是笔者机器的检测分数(为准确测试,最好只打开一个浏览器Tab页,关闭其他耗时的进程)。

上一篇: 视觉设计与用户体验设计的关系
下一篇: jQuery Mobile功能特点

售后保障
承诺任何问题1小时内解决
数据备份
更安全、更高效、更稳定
价格公道精准
项目经理精准报价不弄虚作假
合作无风险
重合同讲信誉,无效全额退款